RookieOven Academy - UX Design
Jen Thomson shares her top tips on UX Design at week 4 of the RookieOven Academy.
John Bell | Wednesday December 7th 2016

We're currently running our second RookieOven Academy; each week we call on talent in the Glasgow tech industry to come to RookieOven and impart their experience, knowledge and top tips with the Academy participants. For week 4 of this Academy, Jen Thomson, UX and Digital Product Designer, shares with RookieOven Academy some amazing resources (nearly all of which are free) that she recommends for UX design.
UX Design
UX (‘User eXperience’) design involves many disciplines including visual design, usability, accessibility and human-computer interaction. It’s fundamental to the design of products that your customers will want to use and will pay you money to use.
CXPartners provide some useful resources and templates that can help with UX design, including resources for creating personas, wireframes, testing reports and user journeys. (FREE)
Personas
When designing your website or app you want to have a good understanding of who is going to use it. Personas can help with this. A persona is a representation of a groups of users of your product from a particular market segment. They are useful as they help you consider the goals, desires and pains of your potential users.
The Fake Crow Persona Template can be used to generate and communicate personas (FREE) and the ‘How-to’ guide UX Lady DIY User Personas explains how to construct your own personas. (FREE)
Site Maps / User Flows
A site maps shows the pages/screens of your site/app and how they are connected to one another, without giving any detail about each page or screen.
User Flows (or User Journeys as they’re sometimes called) describe the path the user takes through your site/app to complete a task.
It’s useful to be able to visually describe how the user will move through your site or app.
How does the user find a B&B at their price-point and book it? How do they purchase their tickets for collection at the cinema? How will a new user sign up for your service? User flows will help you answer questions like these.
There lots of tools that can help do this, but we particularly like MindMup and WriteMaps.. Both are FREE for the basic version.
Microsoft’s Powerpoint or Apple’s Keynote both work well for this task too.
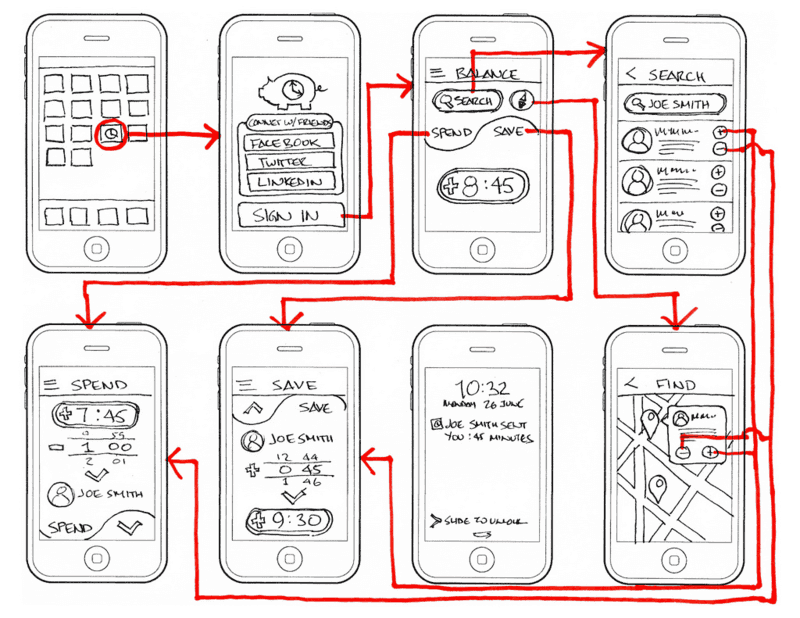
Wireframes
A wireframe is simply a visual guide to the functional elements of a site or app. No colours. No fancy graphics. It’s a stripped down, bare bones guide to the layout and functions on each page or screen and how the user will interact with them.

Of course it’s perfectly possible to create wireframes using good old pen and paper but apps like Balsamiq Mockups let you quickly build clickable wireframes that you can easily iterate over, and share. Balsamiq offers a FREE 30-day trial and pricing plans start at $89.
Just as for site maps and user flows, those sturdy workhorses Powerpoint and Keynote can work well here too.
Prototyping
You don’t want to invest time and money designing something (or even worse, building something!) that doesn’t meet your customers needs. Personas, site maps, user flows and wireframes are all really useful parts of the design process but prototypes allow you to interactively test your design ideas before going into development. They allow you to ‘fail cheaply while learning more’.
Here are some tools that let you do just this. With the POP (Prototyping on Paper) app you can sketch out ideas on paper, upload them and turn them into a working prototype. The basic plan is FREE.
Market-leading InVision is a prototyping platform which offers collaboration between team members and with customers, and the ability to gather user feedback about your prototype. It also has strong integration to tools such as Dropbox, Google Drive and Slack. It’s FREE. Balsamiq Mockups, which we looked at before, is also a useful prototyping tool.
User Testing
Here are some tools which help you test whether your design choices meet your customers needs.
As well as InVision, which we looked at previously, UsabilityHub is a platform which enables you to run quick and simple usability tests. It’s free to run tests with up to 20 of your own recruits.
Peek from UserTesting is also free. It can help you get an idea of what users are thinking when they’re using your site or app by capturing a 5-minute video of a user using your product.
Design Inspiration
Looking for design ideas? Check out these sites: dribble, Behance and Mobile Premier Awards.
Graphic Design
At Google Fonts you’ll find a huge range of open source designer web fonts (FREE), while at dafont.com there are tens of thousands of downloadable fonts (freeware/shareware/public domain).
For a useful guide to web typography check out I Love Typography or envato Tuts+.
ColourLovers is a good site for creating and sharing colours, patterns and palettes.
The Paletton web app is a free tool for creating colour palettes.
Looking for that perfect icon? FlatIcon is a huge database of vector graphic icons, all of which are free. The Noun Project aims to create and share a vocabulary of icons world-wide. Icons can be downloaded for free (as long as you credit the creator).
Further Reading
Want to find out more about UX design? Check out the online magazines A List Apart and Smashing Magazine.
Also of interest is 52 Weeks of UX, a series of thought-provoking blog posts on the design process.
Previous:
Glasgow Tech Christmas Party 2016!